Add logs to test reporting with Tesults
Save test logs for test reporting purposes with Tesults
1 Jul 2020
Logging output from a test case as it runs is useful to get a detailed understanding of what went on during the test later when viewing a report.
With Tesults it’s easy to save test logs for each test case. If you are using one of the Tesults reporters or plugins for a popular testing framework such as JUnit, TestNG, pytest, Robot Framework, Mocha, Jest, NUnit, RSpec, Cypress and TestCafe then you simply need to save your log to the appropriate temporary path while your tests run and the log will automatically upload to Tesults and be available for viewing in the test case detail view.
If you are using a Tesults API library, such as for Java, C#, Python, Ruby, JavaScript (Node.js), Kotlin or Go then you just need to supply the paths to the logs you write to for each test case during the test run.
Let’s get into the details for both options.
Using a Tesults reporter or plugin
All Tesults reporters can be passed a files directory, this is where all of your test files are expected to be located, at least temporarily during the test run. Then all reporters expect the directory structure to consist of the test suite name, test case name, and then this directory should containing all of the files for the test case:
/temp/{suite name}/{test case name}/file1
/temp/{suite name}/{test case name}/file2
Using the Mocha Tesults Reporter as an example, you can pass in the tesults-files arg to the reporter with the value set to the directory where all of test files will be stored during the test run (these can be deleted following the test run):
package.json{
"name": "Example",
"version": "1.0.0",
"description": "Example",
"main": "index.js",
"scripts": {
"test": "mocha * --reporter mocha-tesults-reporter -- tesults-target=token tesults-files=/full-path/temp"
},
"author": "Tesults",
"license": "MIT",
"dependencies": {
"mocha": "^8.0.1",
"mocha-tesults-reporter": "^1.1.1"
}
}
Then in your tests you must write to the log file saved at files/{suite name}/{test case name} e.g.
tests.jsconst assert = require('assert');
const fs = require('fs');
const path = require('path');
describe('Test Suite A', function () {
const temp = "/full-path/temp";
it ('Test 1', function () {
const testLogPath = path.join(temp, 'Test Suite A', 'Test 1', 'test.log');
fs.writeFileSync(testLogPath, "write something to the log");
});
it ('Test 2', function () {
assert.fail('Test failed due to assert fail in line 9');
});
it ('Test 3', function () {
// this test passes
});
});
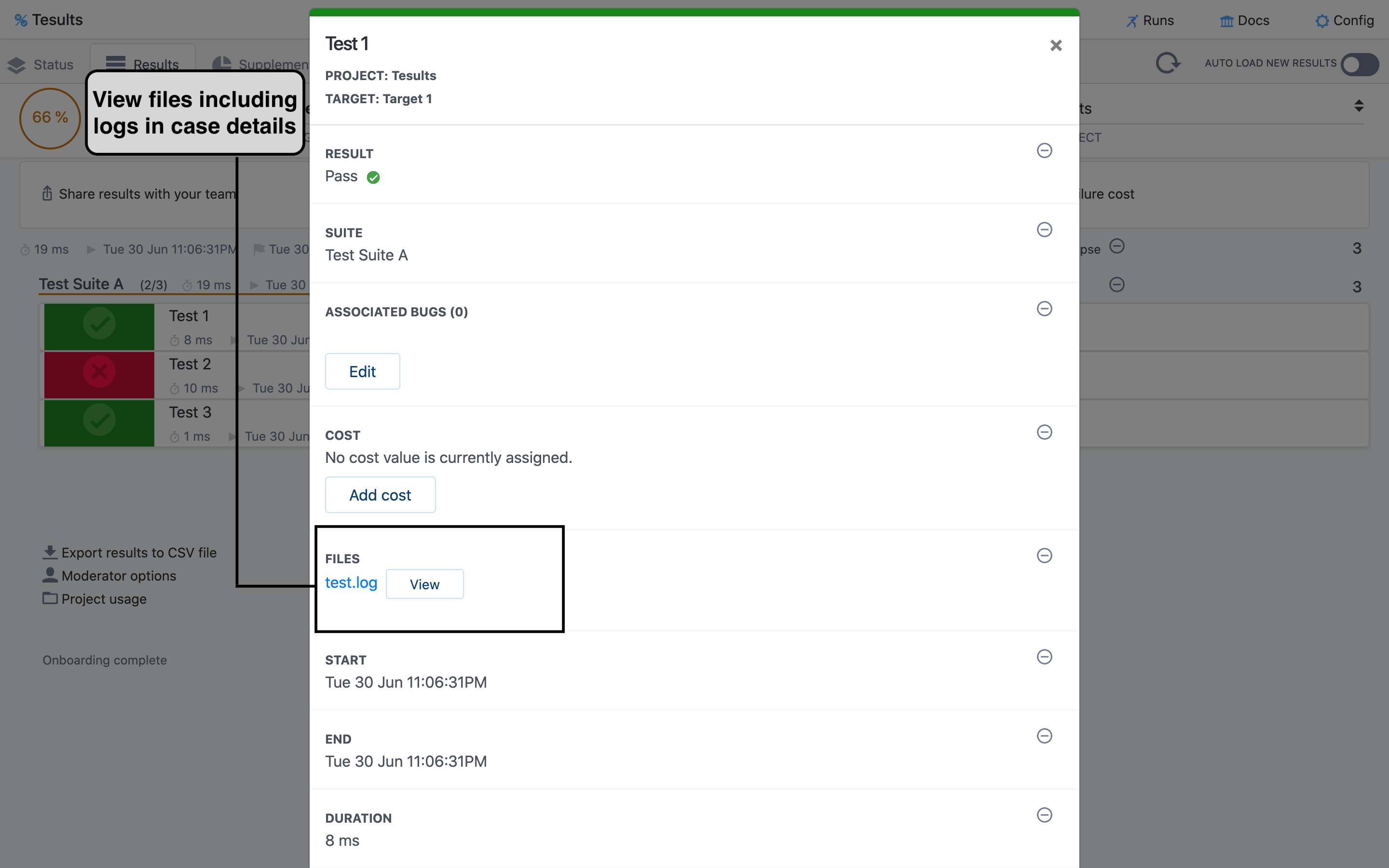
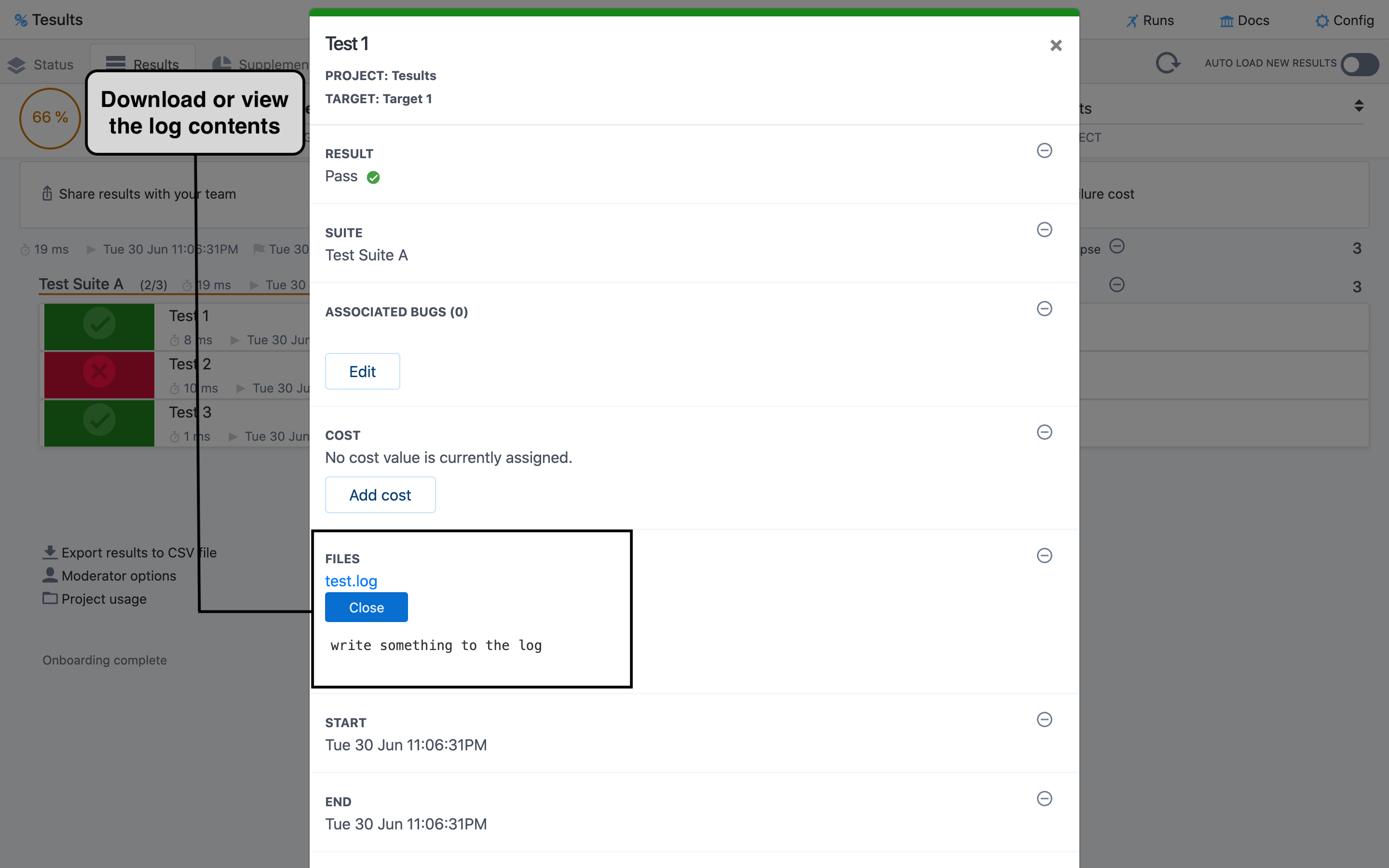
That’s all it takes to have the log file saved to Tesults. When you view test results on Tesults and open test case details you will be able to see that the log is available for viewing. You can add other files, such as screenshots in the same way.
Using a Tesults API Library
In the case of the API libraries you can write to a log that you can save anywhere and then supply the path to the log file in the files property for a test case.
Using JavaScript as an example:
const tesults = require('tesults');
const data = {
target: 'token',
results: {
cases: [
{
name: 'Test 1',
desc: 'Test 1 description.',
suite: 'Test Suite A',
result: 'pass',
files: ['/full-path/temp/Test Suite A/Test 1/test.log', '/full-path/temp/Test Suite A/Test 1/screenshot.png']
}
]
}
}
When you view test results on Tesults and open a test case detail you will be able to see that the log is available for viewing. You can add other files, such as screenshots in the same way.
For more information view the documentation for specific Tesults API Libraries and reporters and plugins:
EXP (a test framework by Tesults that makes logging even easier)JUnit 5
JUnit 4
TestNG
pytest
Robot Framework
NUnit
MSTest
RSpec
Mocha
Jest
Protractor
Cypress
TestCafe
Java
C#
Python
Ruby
JavaScript / Node.js
Kotlin
Go (Golang)
- Tesults Team